文章目录
就比如:斌仔有时为了做个公众号的头图,真的是煞费苦心,不光要找颜色怎么搭配、还得找素材哪些合适,可能我这艺术细胞比较匮乏,颜色搭配简直就是噩梦😱,看别人的都好看,结果自己做出来,跟屎一样
我就在想有没有那种直接给出配色的工具,结果万能的搜索引擎,搜出来不少,并将它整理了下来,方便大家解决配色灵感匮乏的问题
下面就来看看这些网站吧!

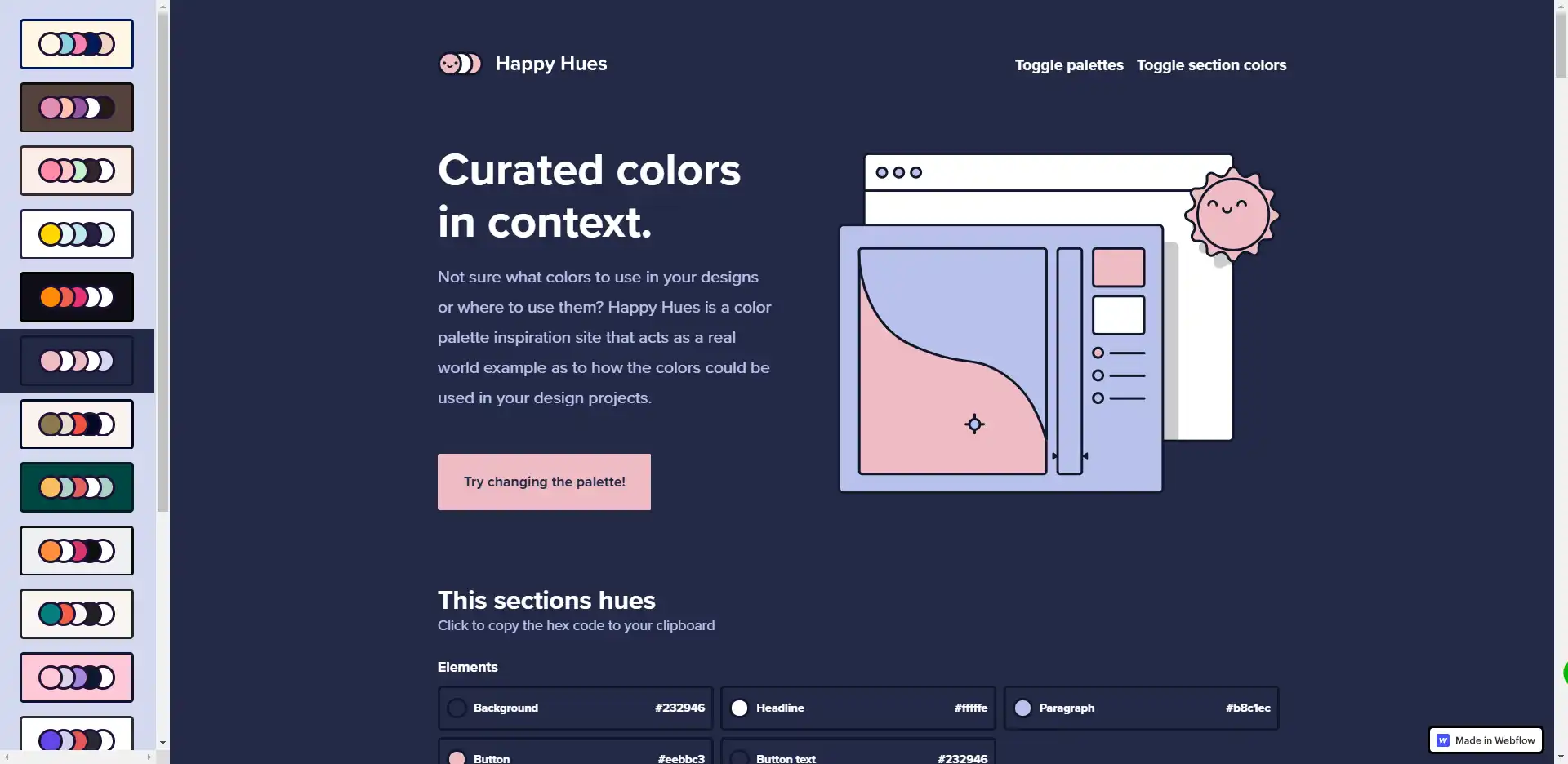
Happy Hues
Happy Hues 网站给出多组『颜色配色』,选择好颜色搭配,可以在右边查看到『预览效果』,『不支持修改颜色』。

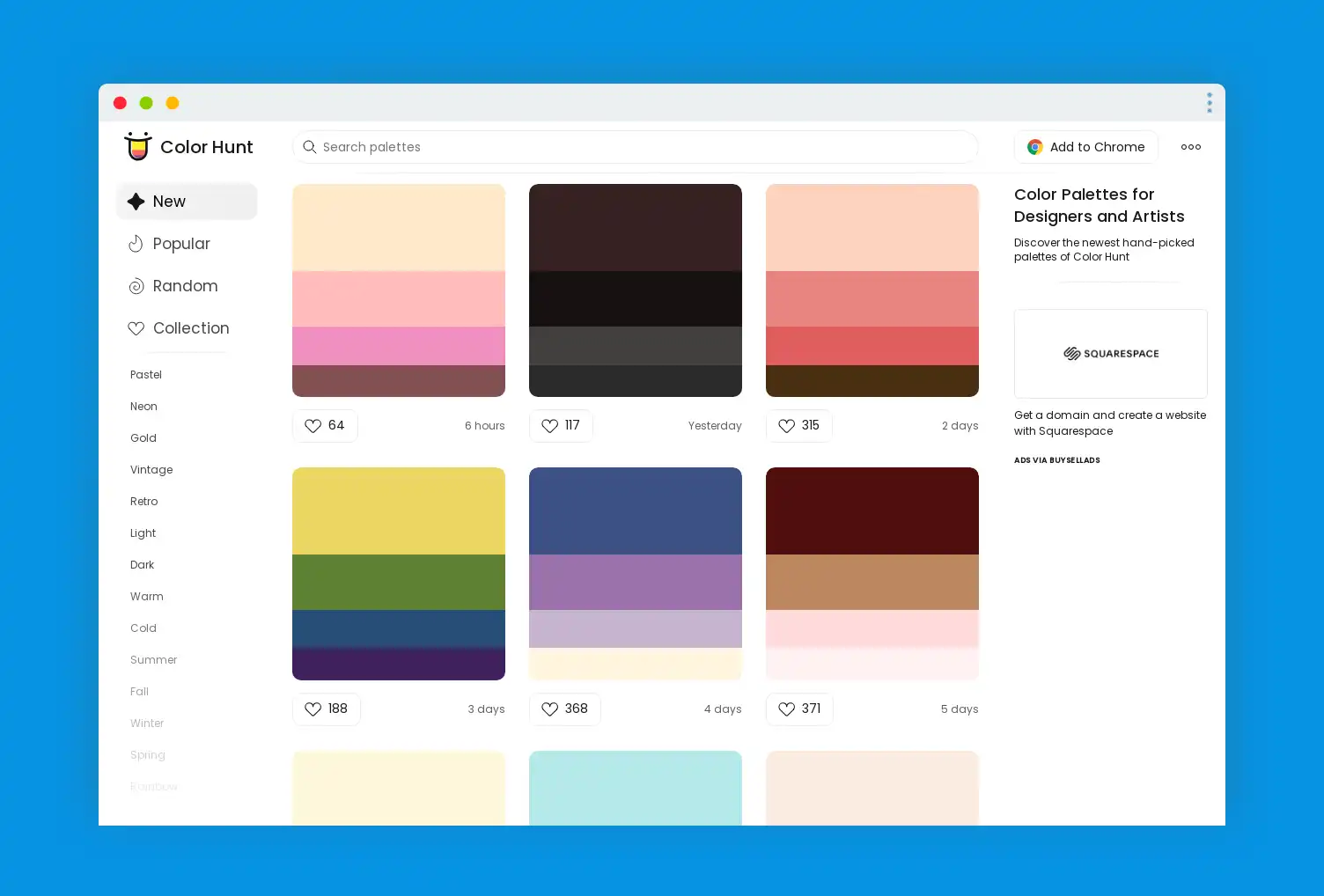
Color Hunt
Color Hunt 网站给出了很多系列的配色,你还可以对于喜欢的颜色进行收藏,颜色太多,你看的眼花缭乱,可以通过搜索来查找
网站还可以自己创造调色板,进行分享

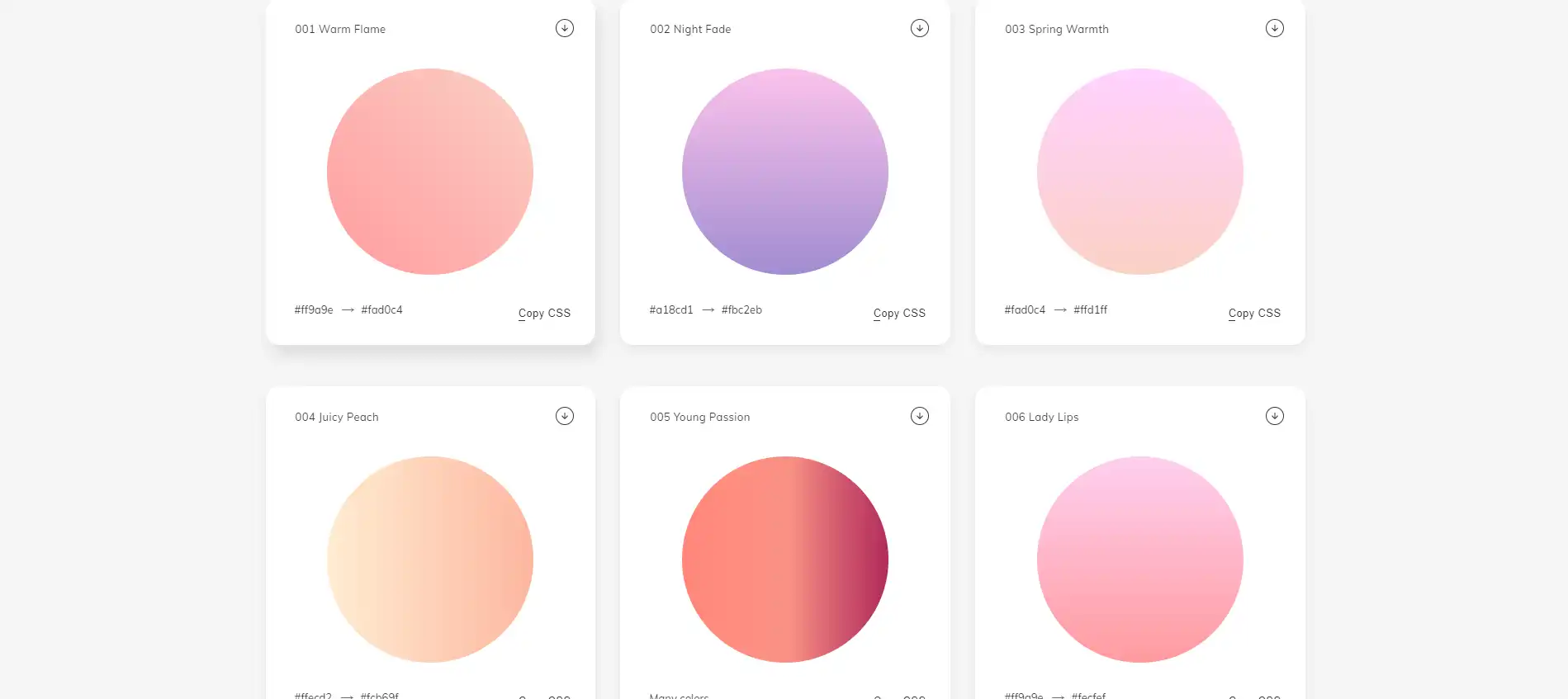
WebGradients
WebGradients 网站有180种渐变组合,对于开发者来说,可以轻松复制 CSS 代码用到网站上;还可以下载 PNG、Sketch、PhotoShop 的包。

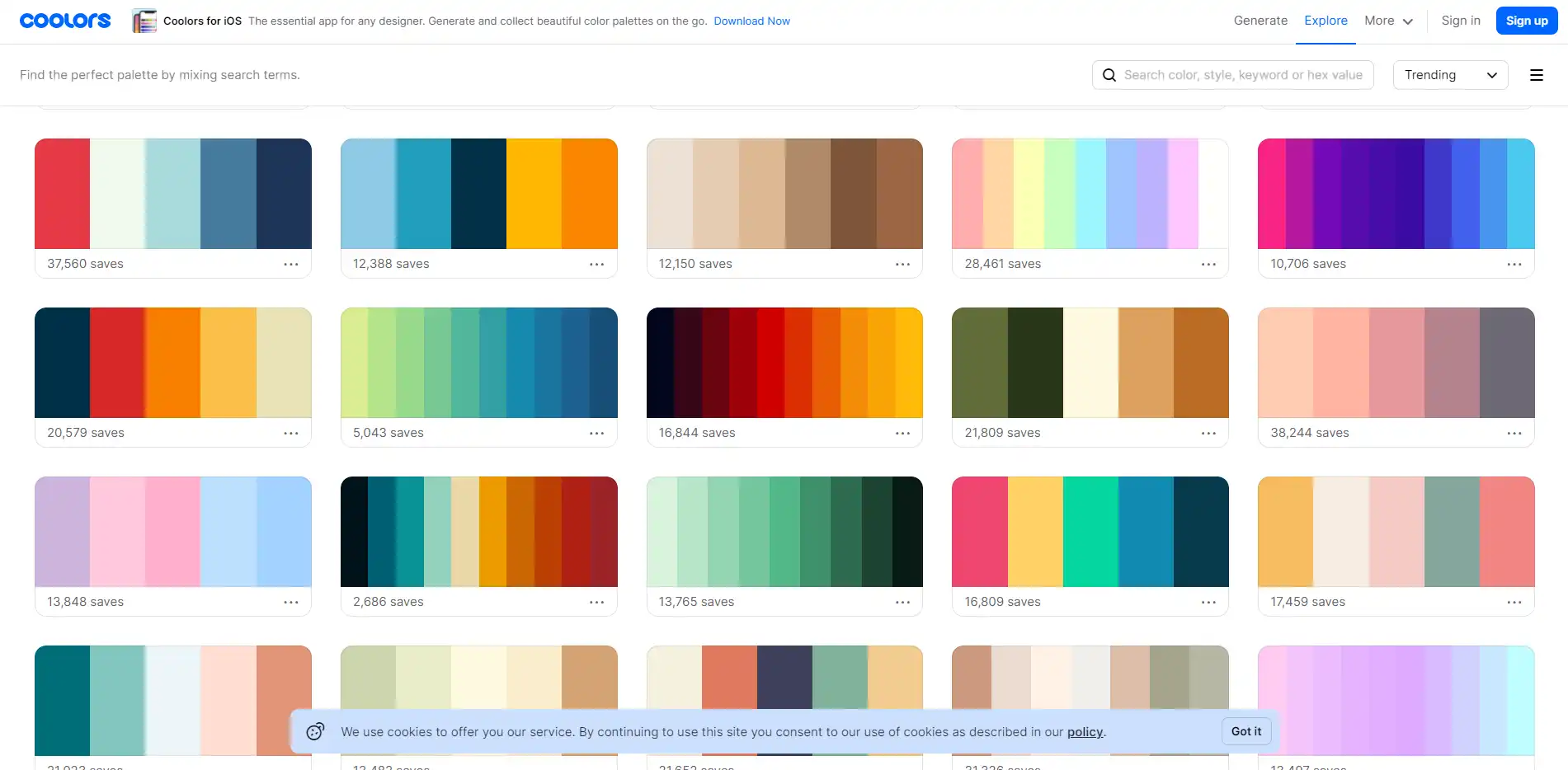
Coolors

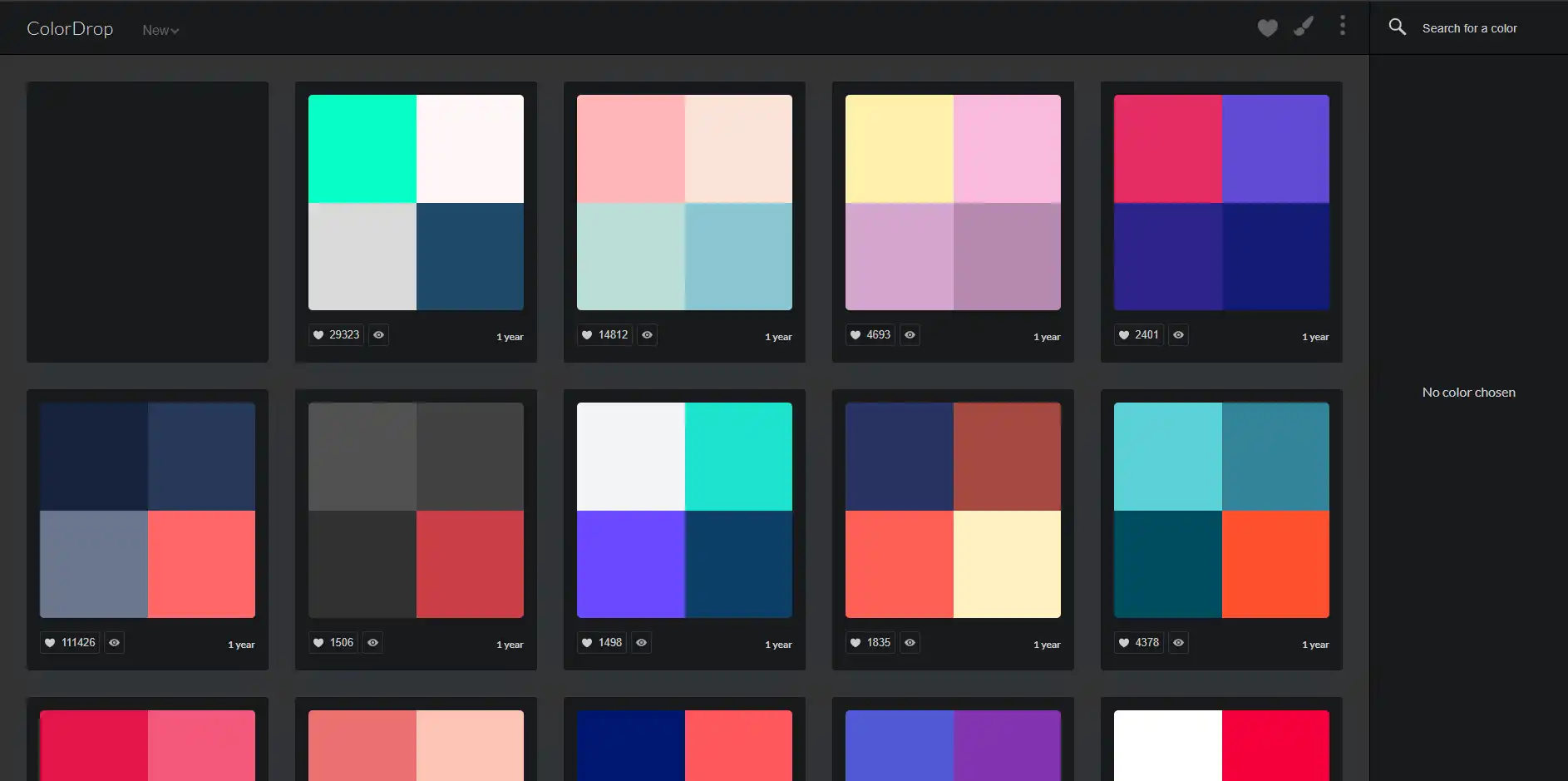
ColorDrop

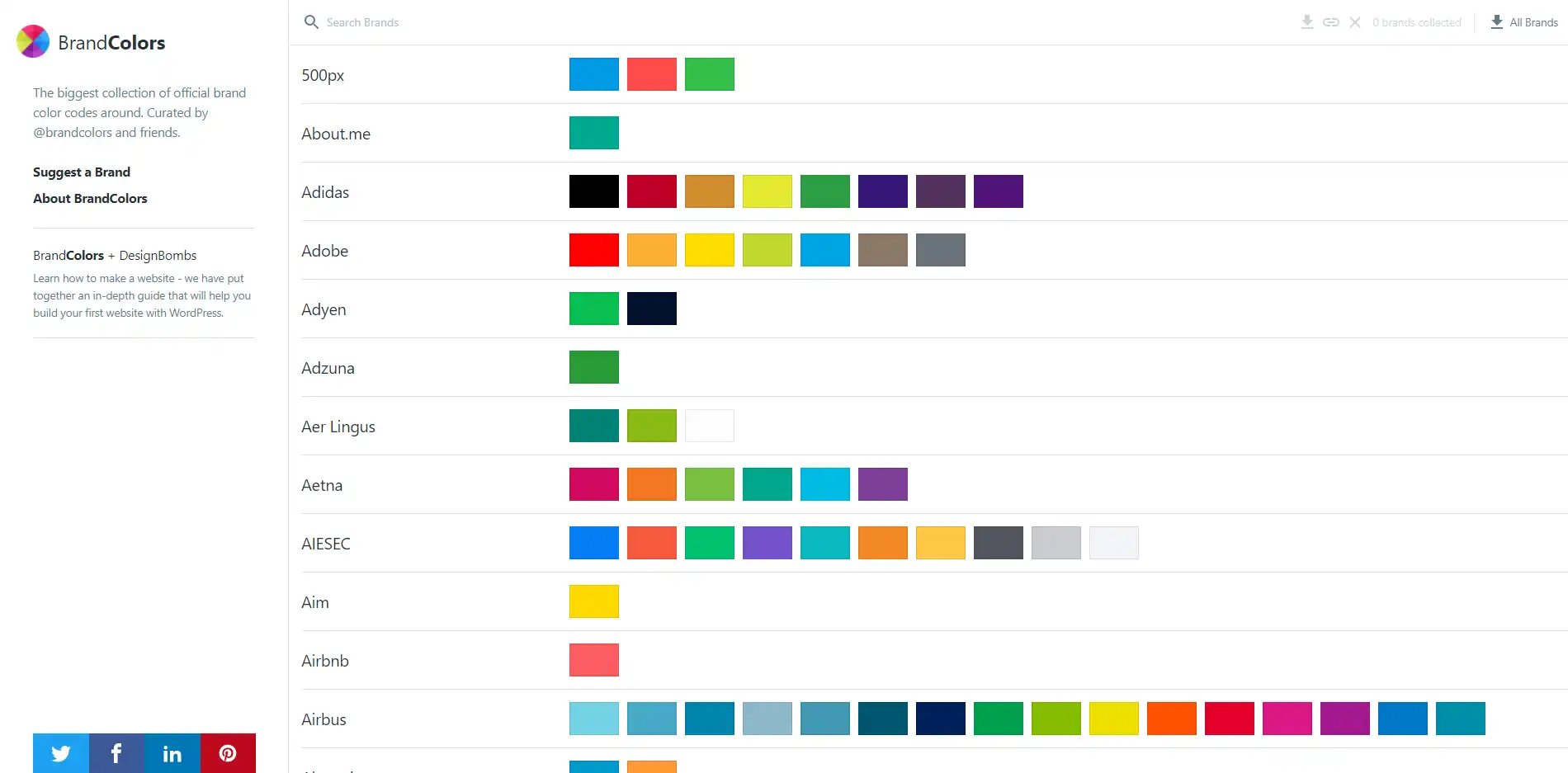
BrandColors

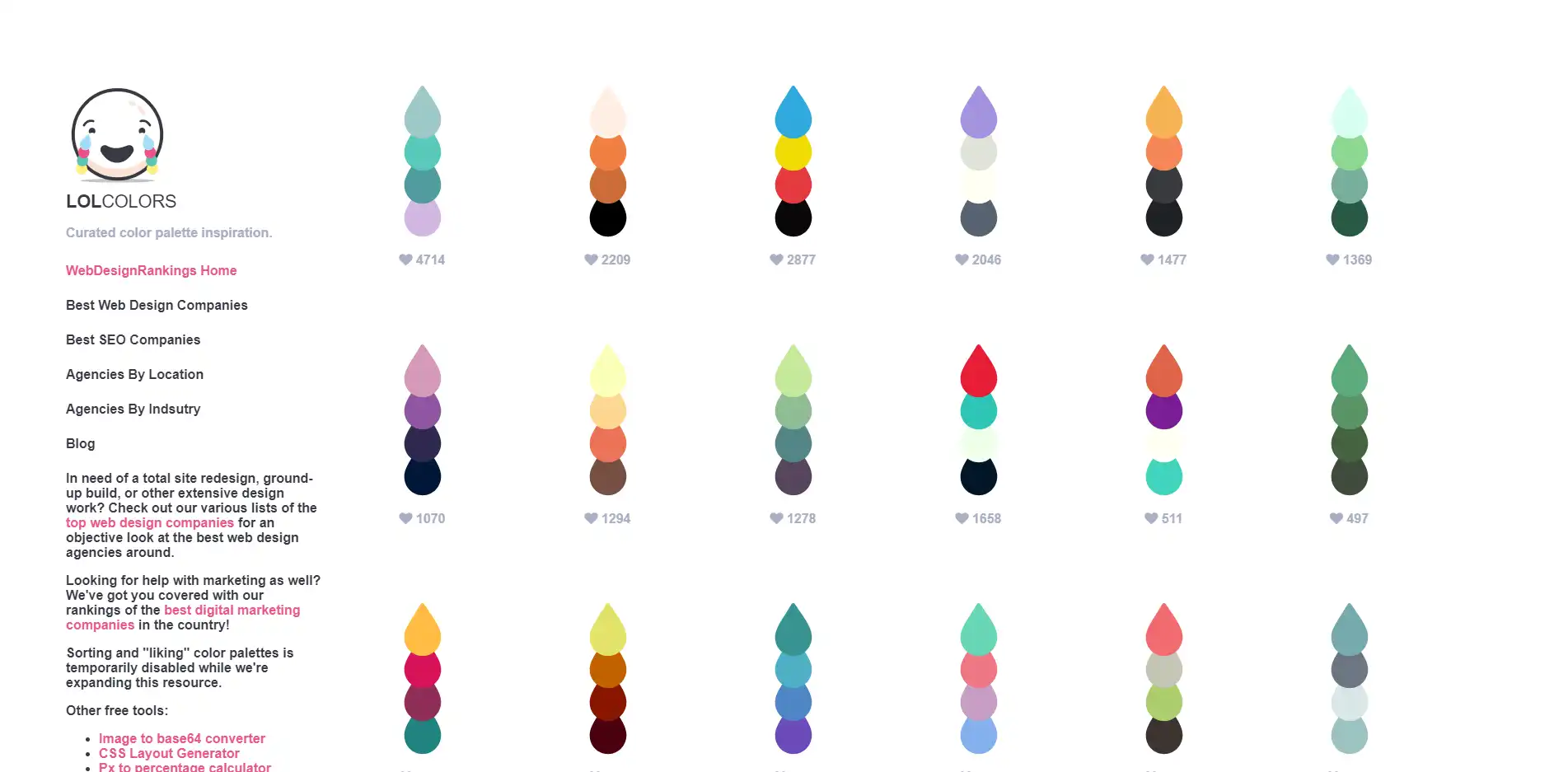
LOL Colors

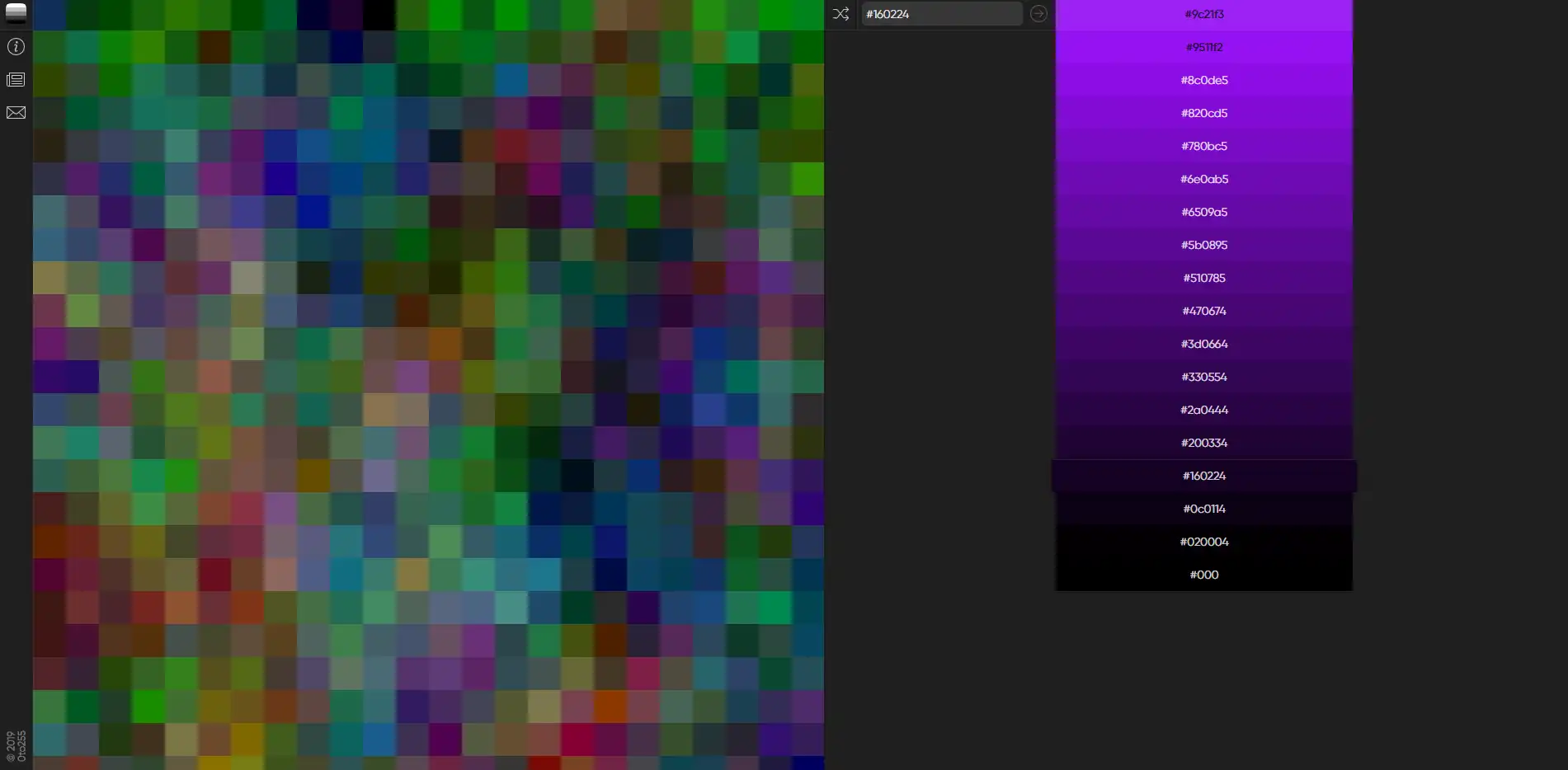
0to255

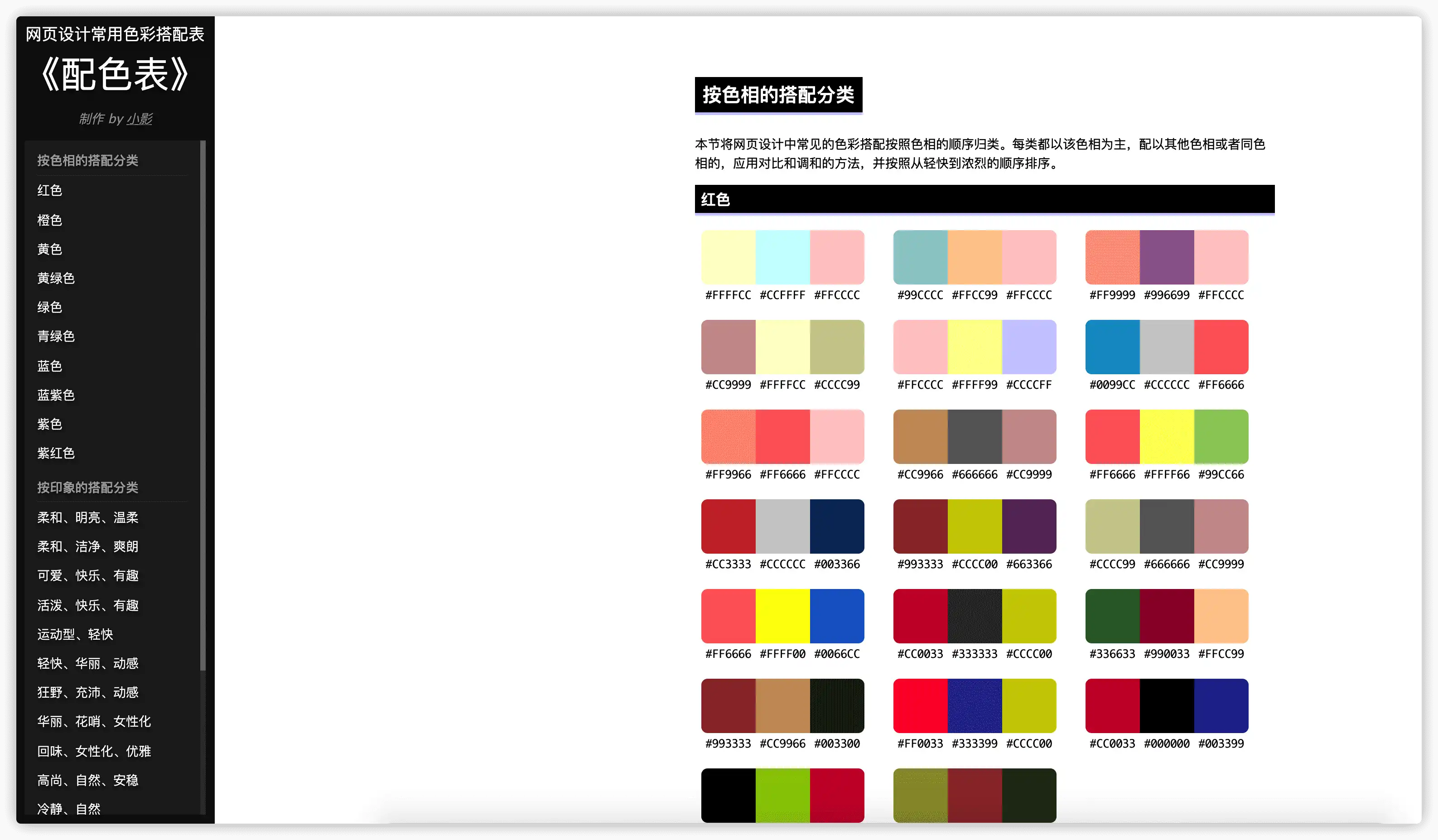
配色表

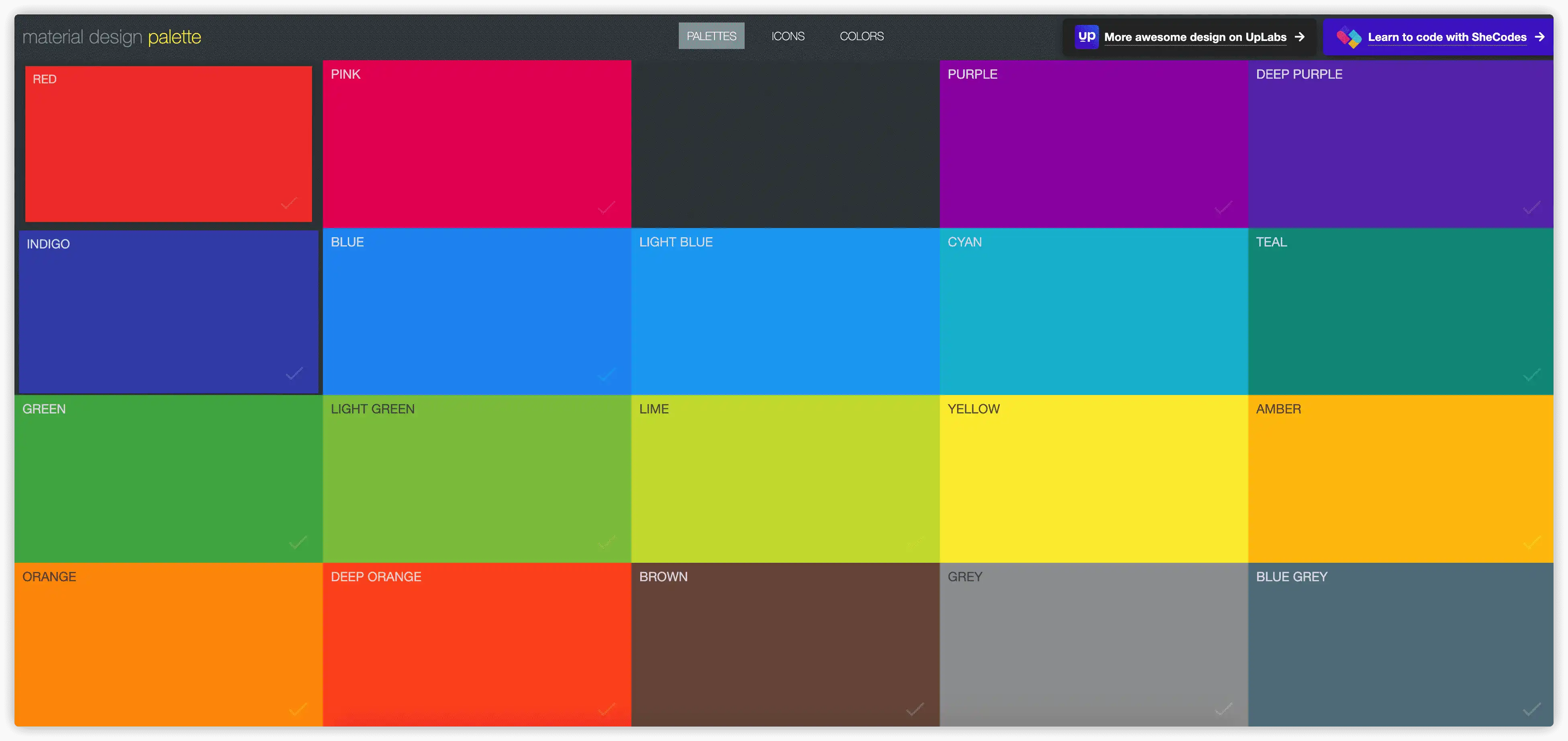
Material Palette

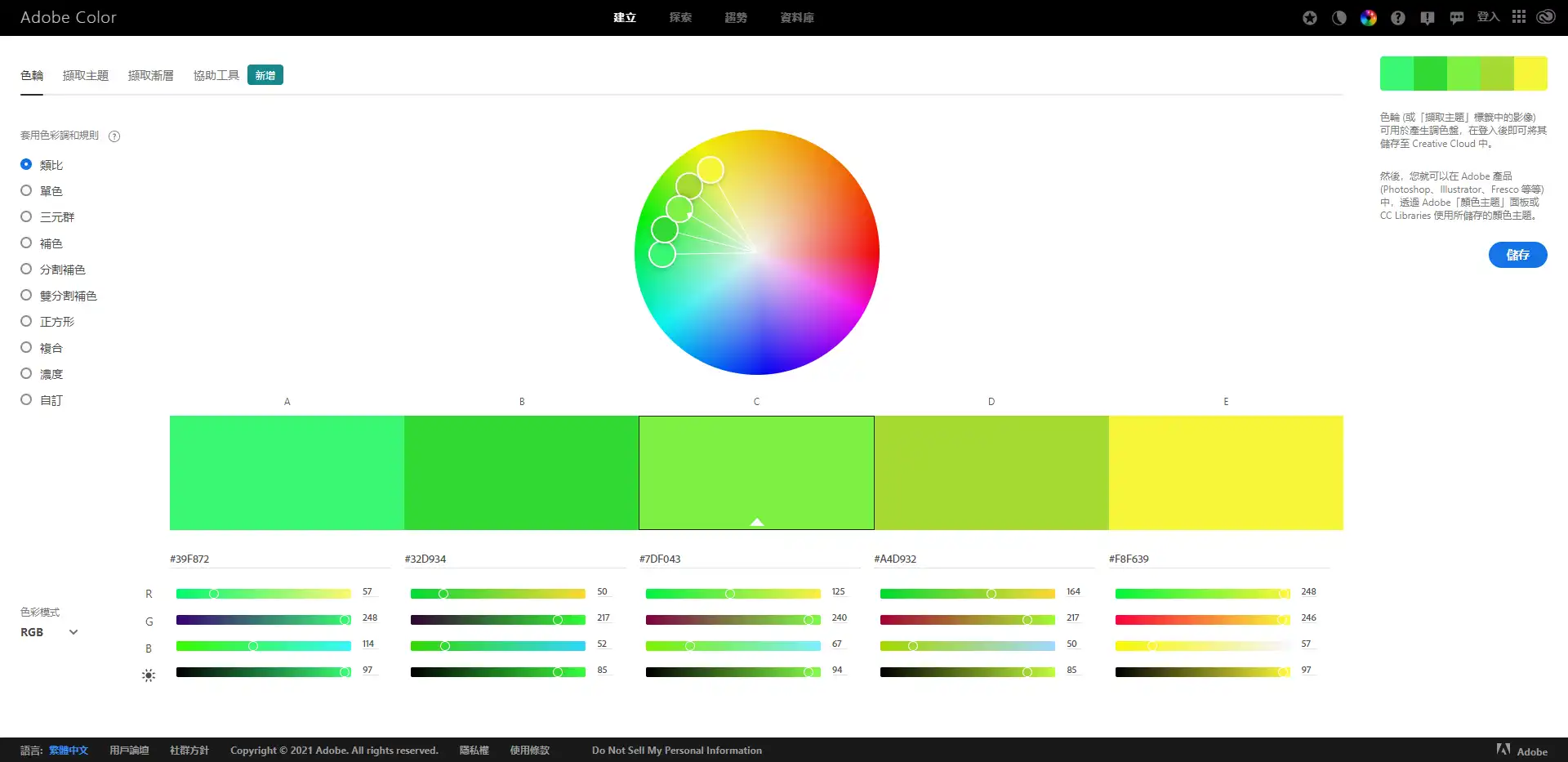
Adobe Color

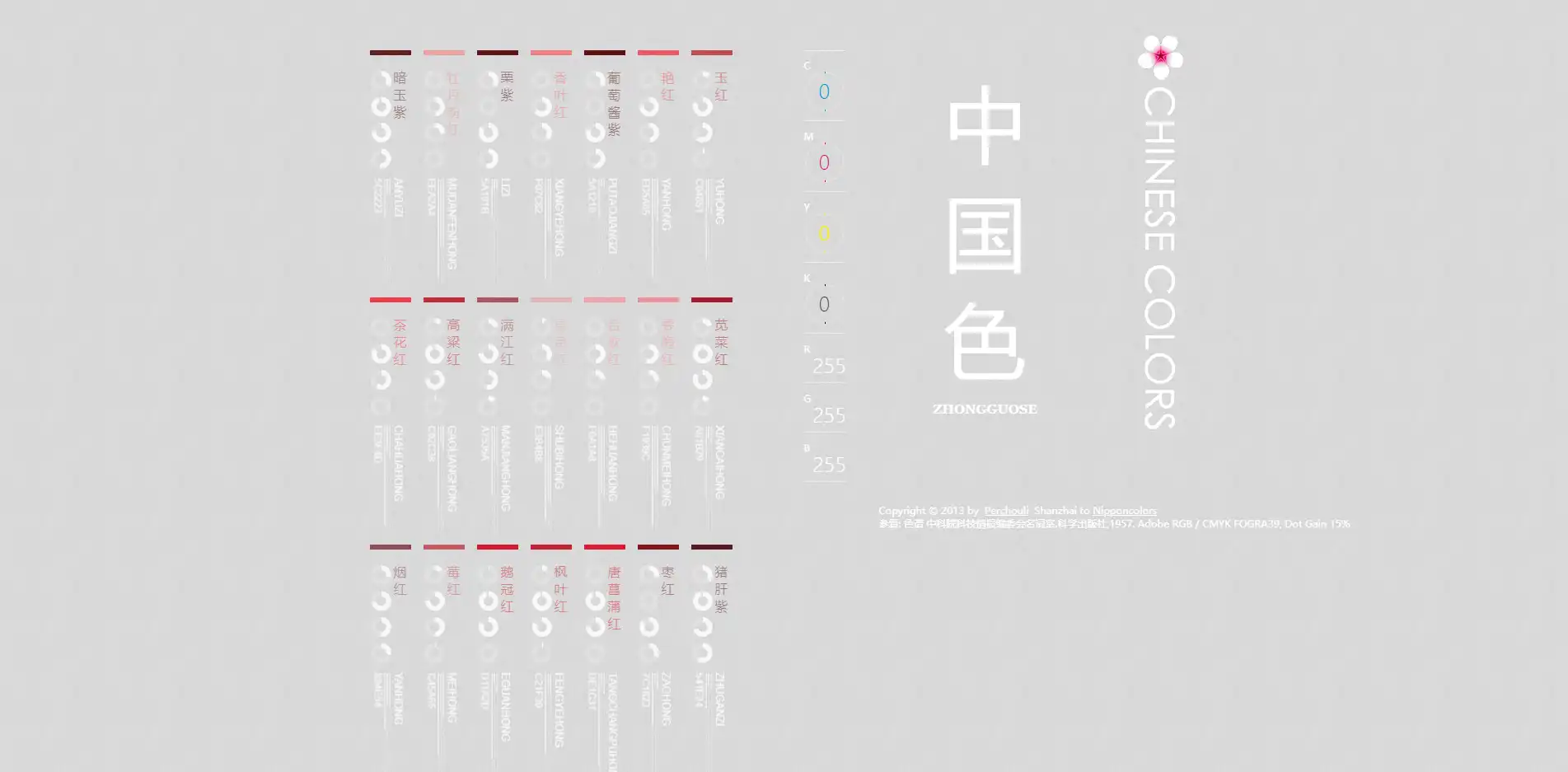
中国色

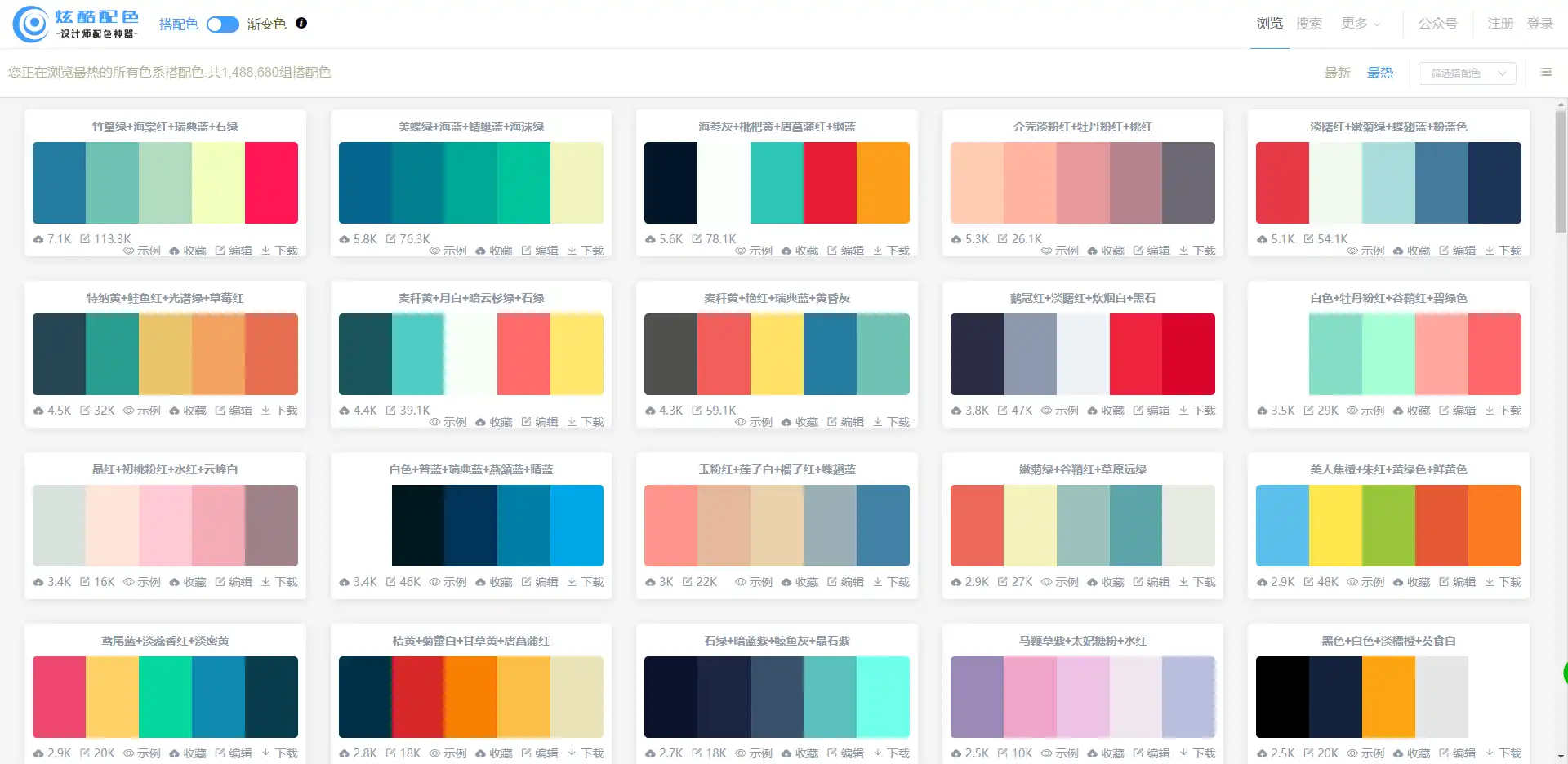
炫酷配色

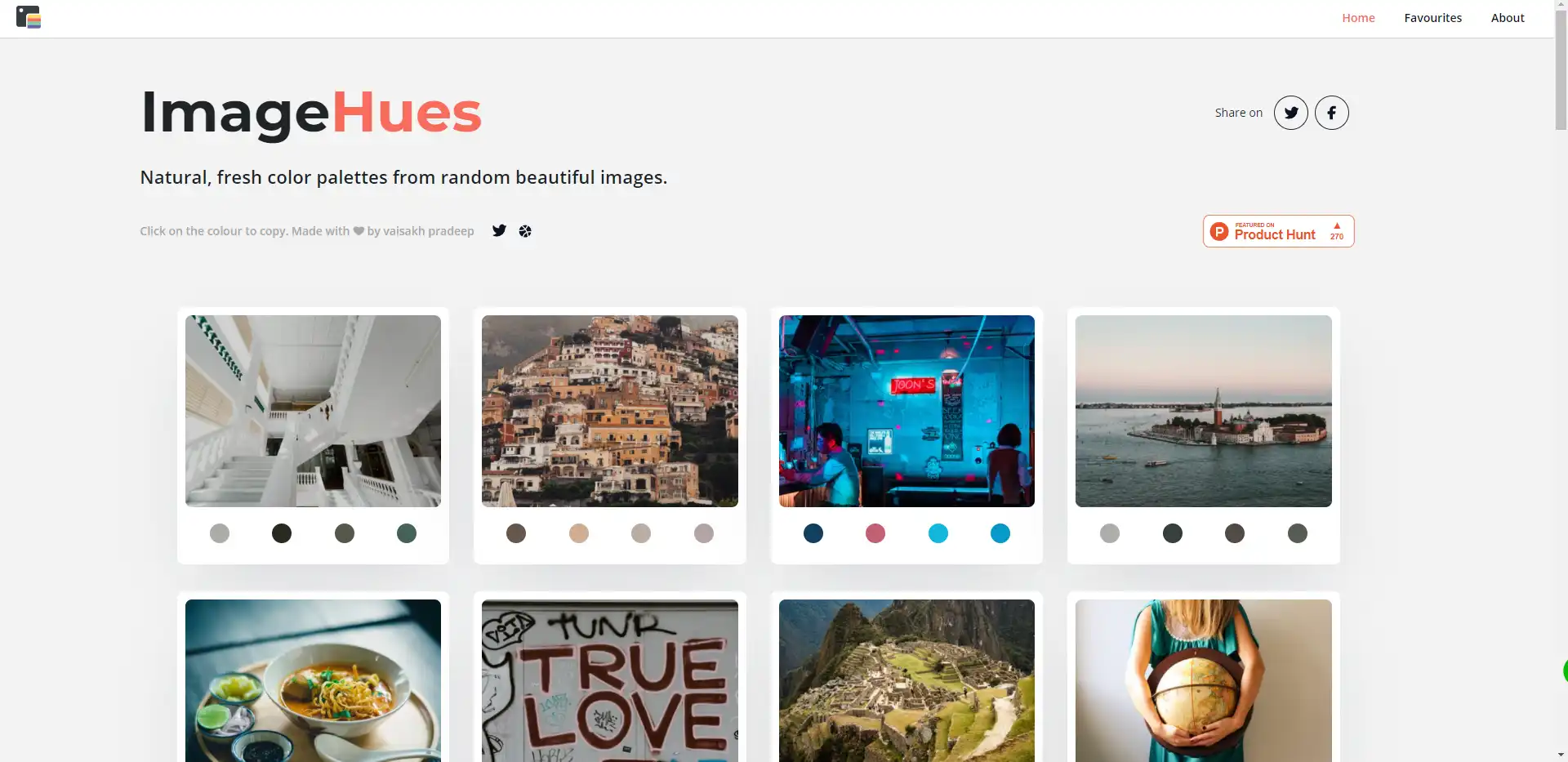
Image Hues
根据图片来选择颜色

fffuel
fffuel 分门别类的配色工具
REVERB
REVERB 渐变色调色板生成器
Palette Maker
Palette Maker 可以多端预览配色的网站
CSS HD Gradients
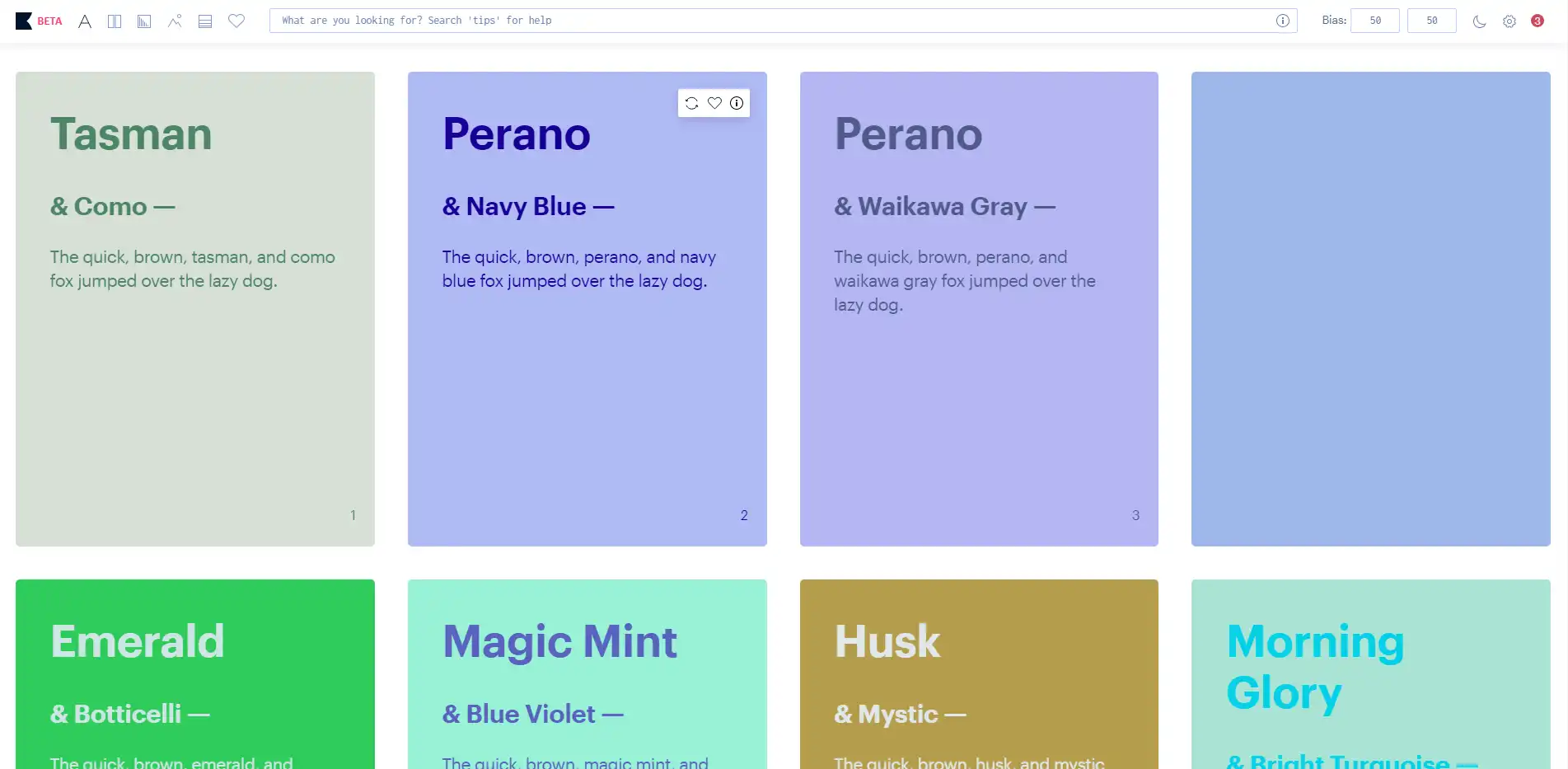
khroma
khroma 是一款人工智能配色网站,通过选择多种颜色来训练,生成多种配色方案,还可以自定义参数。

Gradientos
Gradientos 这个网站展示了很多渐变颜色,点击网站上的一个渐变颜色就可以看到作者展示的一些常见 UI 元素应用渐变的效果以及查看代码。开源的。
Hypercolor
Hypercolor – 基于 Tailwind CSS 的一些渐变颜色集合。轻松复制和粘贴类名、CSS,也可以把渐变保存为图像。开源的。
kaka
KaKa 色板 网站包含四色色板、渐变色、阶梯色这些颜色组合。(2023年8月28日)
支持一下
本文可能实际上也没有啥技术含量,但是写起来还是比较浪费时间的,在这个喧嚣浮躁的时代,个人博客越来越没有人看了,写博客感觉一直是用爱发电的状态。如果你恰巧财力雄厚,感觉本文对你有所帮助的话,可以考虑打赏一下本文,用以维持高昂的服务器运营费用(域名费用、服务器费用、CDN费用等)
| 微信 | 支付宝 |
|---|---|
 |
 |
更新日志
2023年5月4日
- 新增 CSS HD Gradients
你觉得这篇文章怎么样?


shopify推广
辛苦了!