Github Action+Cloudflare R2:打造自动化图床教程
文章目录
之前阿斌使用 GitHub Action将图片同步到了Backblaze、又拍云,这次又打通了 Cloudflare R2,只需将图片上传到Github,Github自动将图片同步到图床平台,一劳永逸。
Cloudflare R2免费套餐(详见:https://developers.cloudflare.com/r2/platform/pricing)
| 永远免费 | 月度费用 | |
|---|---|---|
| 存储 | 10 GB/月 | 0.015 美元/GB 存储 |
| A 类操作:改变状态 | 100 万次/月 | 4.50 美元/百万次 |
| B 类操作:读取现有状态 | 1000 万次/月 | 0.36 美元/百万次 |

步骤 1:安装 rclone
如果你还没有安装 rclone,可以按照下面的步骤安装它:
- 在 Linux/macOS 上运行:
curl https://rclone.org/install.sh | sudo bash - 在 Windows 上,可以从 rclone的官方页面 下载适合你的版本,并解压后将其添加到 PATH 中。
步骤 2:获取 Cloudflare R2 API 访问信息
你需要 Cloudflare R2 的访问密钥(Access Key)和密钥(Secret Key)。这些可以从 Cloudflare 的账户面板中获取:
- 登录到你的 Cloudflare 仪表板。
- 点击左侧菜单:
R2 对象存储 - 概述,点击右侧:管理 R2 API 令牌,创建 API 令牌,权限:对象读和写,获得存储桶的 API 密钥信息。 - 记下 Access Key 和 Secret Key 以及 R2 Bucket 名称。
步骤 3:配置 rclone 和 R2 存储桶
使用 rclone config 命令来配置 Cloudflare R2 作为一个存储后端。
- 运行以下命令来启动配置向导:
rclone config - 按照以下提示来配置 R2:
- 选择
n来创建一个新的远程连接。 - 输入一个名称,例如
cloudflare_r2。 - 选择
s3作为存储类型,因为 Cloudflare R2 使用了与 Amazon S3 兼容的 API。 - 在
provider中输入Cloudflare. - 输入 Cloudflare R2 的
Access Key和Secret Key。 - 在
endpoint输入https://<account-id>.r2.cloudflarestorage.com,其中<account-id>是你的 Cloudflare 账户 ID(R2 对象存储 - 概述 - 右侧:帐户 ID)。 - 其余选项可以保持默认,最后保存配置。
- 选择
配置完成后,rclone 将能够访问 Cloudflare R2。
步骤 4:将图片从 Cloudflare R2 下载到本地
假设你已经配置好了远程名称(例如 cloudflare_r2),并且你的 R2 存储桶名称为 my-images,你可以使用以下命令将存储桶中的所有内容同步到本地目录:
# 仅列出 R2 存储桶的文件
rclone ls cloudflare_r2:my-images
# copy 推荐使用
rclone copy cloudflare_r2:my-images /path/to/local/folder
# sync 会删除通路径其他文件,不推荐使用
rclone sync cloudflare_r2:my-images /path/to/local/folder
# 检查同步状态(不做实际操作)
rclone sync --dry-run cloudflare_r2:my-images /path/to/local/folder
# 删除 R2 存储桶指定文件夹
rclone delete cloudflare_r2:my-images/wp-cdn-02/2021参数解释:
cloudflare_r2:my-images是你在 R2 上的存储桶。/path/to/local/folder是本地文件夹路径,你希望将图片下载到这里。
步骤 5:验证同步结果(可忽略)
同步完成后,你可以检查本地文件夹 /path/to/local/folder,确保 R2 上的图片已经下载到本地。
我这一步是为了将 Cloudflare 原来的图片文件下载到本地与本地的 Github 仓库的图片进行合并
步骤 6:获取 rclone Config 信息
-
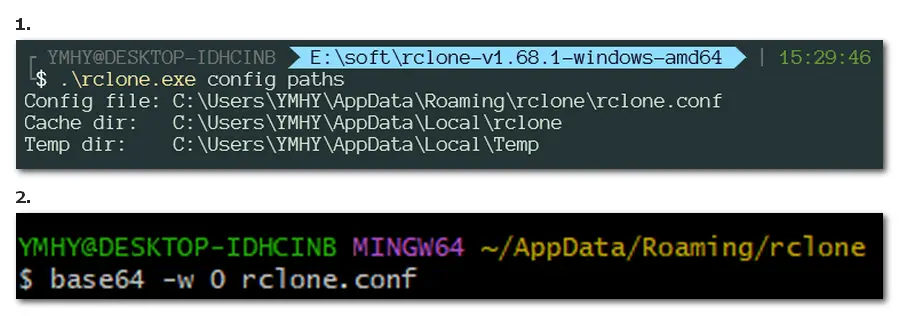
通过命令
rclone config paths可以查看这个 Config 保存在什么位置。 -
然后把这个 Config 文件的内容用 Base64
base64 -w 0 rclone.conf编码一下待用(需要用到Linux终端,或使用Git Bash 也可以)
rclone Config信息获取
步骤 7:Github Action 设置
-
在 Github 仓库的 .github/workflows 添加
Cloudflare-r2.ymlname: Sync B2 Bucket on: push jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@master - run: rm -rf /github/workspace/.git/ && rm -rf /github/workspace/.github - name: Setup Rclone uses: AnimMouse/setup-rclone@v1 with: rclone_config: ${{ secrets.RCLONE_CONFIG }} - name: Rclone Sync Cloudflare run: | rclone copy ./ cloudflare_r2:${{ secrets.CF_R2_BUCKET }}/wp-cdn-02 --transfers=8 --checkers=16 --exclude=.git/** --exclude=.github/** --exclude=README.md -
上面用到了 2 个变量:
RCLONE_CONFIG(步骤6里的base64内容)和CF_R2_BUCKET(c)# cloudflare_r2:修改为步骤3里的名称 # wp-cdn-02:修改为存储桶里的子文件夹(可以删除,连带/一起删除) cloudflare_r2:${{ secrets.CF_R2_BUCKET }}/wp-cdn-02 -
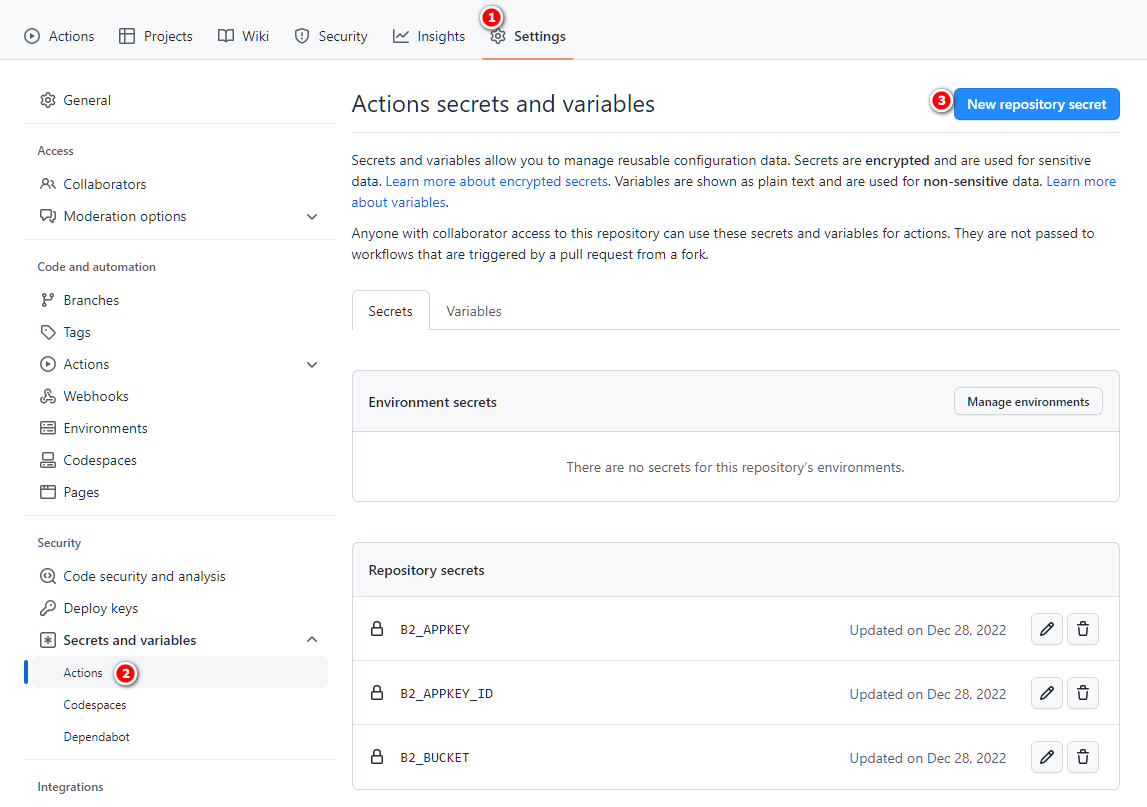
GitHub 新增 Action 变量: Settings - Action - New repository secret - Name:冒号前的内容,Secret:冒号后的内容 - Add secret,将上面的 2 个变量添加进去即可
RCLONE_CONFIG: 步骤6里的base64内容 CF_R2_BUCKET: Cloudflare 存储桶名称
Github Action设置 secrets
步骤 8:验证
在本地用上传工具上传到GitHub,查看Action是否运行,运行成功后查看Cloudflare R2 是否有文件。
- 运行成功、有文件:代表配置没问题
- 运行失败:查看报错并解决
参考链接
你觉得这篇文章怎么样?


共有 0 条评论