WordPress教程03:豆瓣观影&好物分享
斌仔
分类:
文章字数 469 字 阅读时间 3 分钟
🤖 由 ChatGPT 生成的文章摘要
好久没写技术类的文章了,今天整理了一下近期对本站页面的更新,新增了两个页面:好物分享和豆瓣观影
基于 Autumn主题 而进行的修改

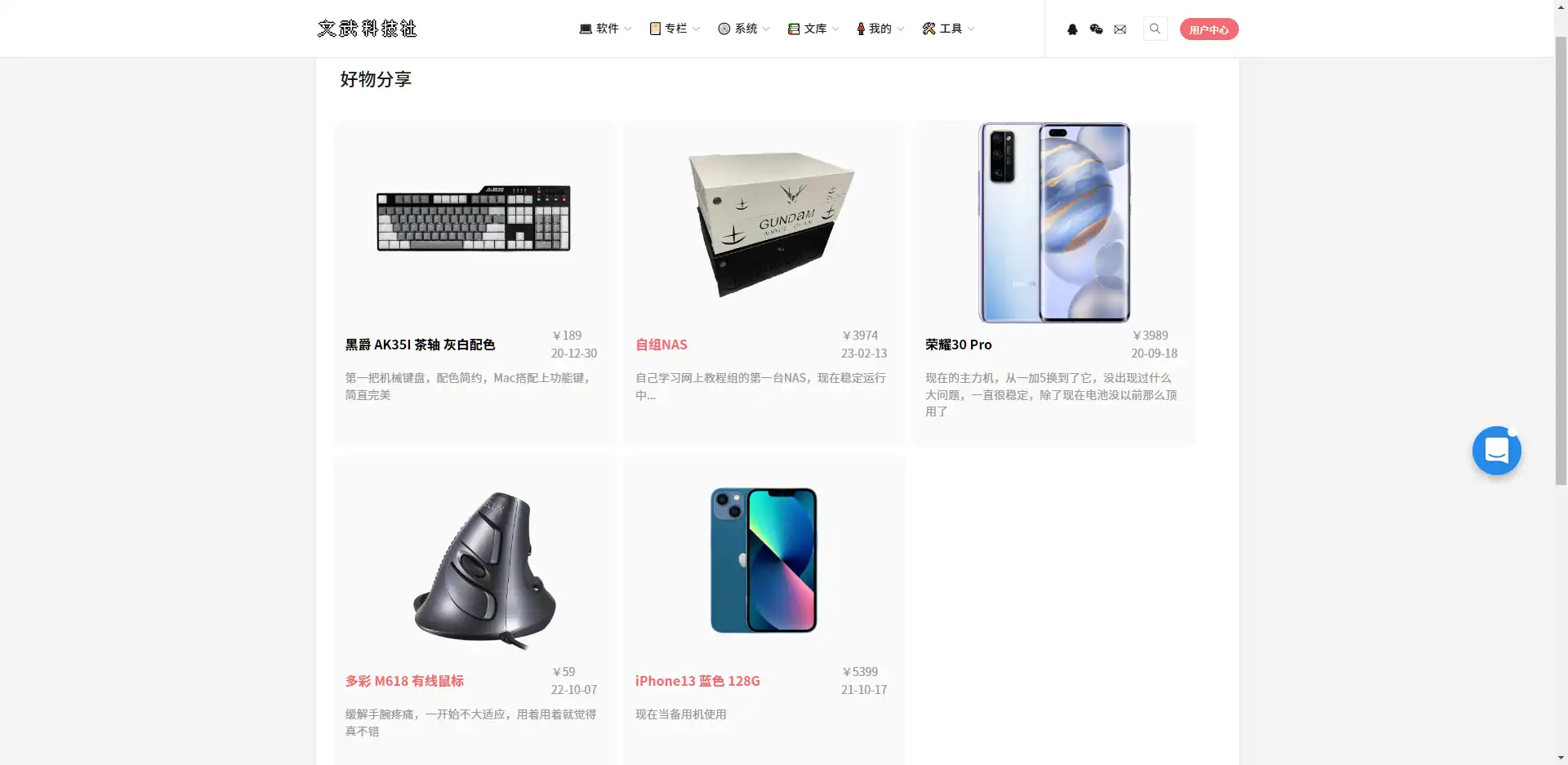
好物分享
主要使用了林木木基于Memos的代码,自己又根据 张Heo 和 Goods 两个网站稍加改动了一些布局,就完成了下面的效果。

代码
-
在
主题根目录/template-parts下新建一个文件,文件名:page-equipment.php -
代码内容如下:(memoUrl 改为自己的 Memos 地址)
-
Memos发布记录,格式如下:(照片必须上传,不上传无法显示记录)
#好物 ¥189 20-12-30 我是商品名称 我是商品描述
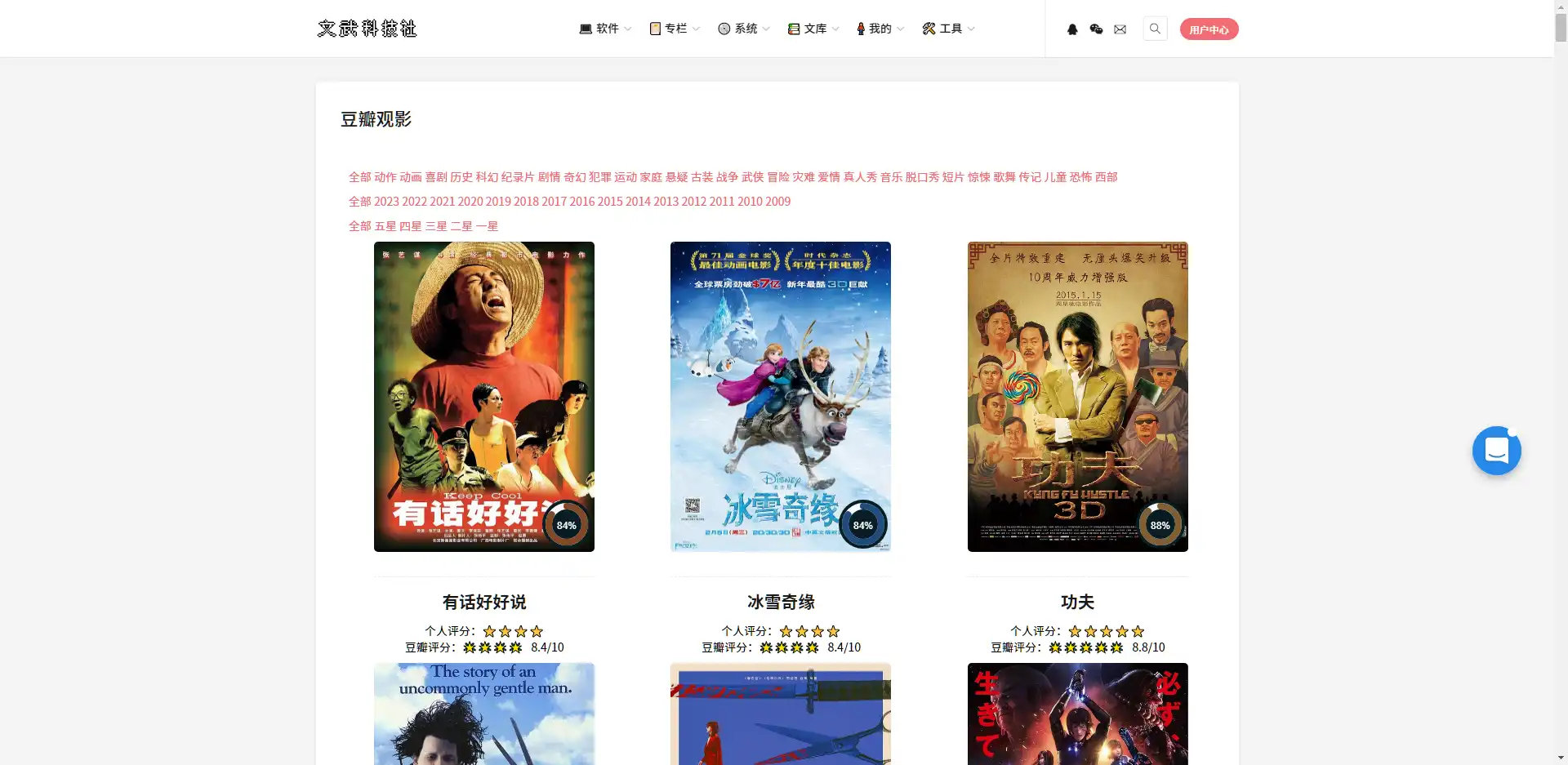
豆瓣观影
基于 怡红院落的这篇教程 使用Github来抓取豆瓣已看电影的数据并转化为Json数据格式,再使用 JS 解析数据,再加上点样式,完美呈现如下效果。

代码
-
在
主题根目录/template-parts下新建一个文件,文件名:page-douban.php -
代码内容如下:(jsonFile 改为自己的 Github 地址上的 Json 文件)源码地址(不基于任何主题的代码)
-
去豆瓣添加已看记录即可等抓取完数据,就能展示了。
总结
好物分享基本都是用的现成的,豆瓣观影只是参考了简单的代码,全部实现还是自己一点点写的,中间遇到很多问题,主要是筛选条件,想学习前端的可以深读一下代码,写的可能不是很工整,但是一定会给你一些启发。喜欢白嫖的,复制粘贴即可。
你觉得这篇文章怎么样?
0
0
0
0
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 文武科技柜!


共有 0 条评论