如何制作一个与众不同的二维码

随着时代的进步,科技的发展,生活方式也发生了很大的改变
从前出门必须带钱包,现在必须带手机;从前手机只能发短信、打电话、玩俄罗斯方块,现在的手机宛如一个掌上电脑;以前丢了手机,再换一个;现在丢了手机,还是再换一个,但是绝对比以前麻烦了很多
以前点饭叫服务员,现在扫码点餐;扫码关注、扫码取件、扫码付账......各个二维码无处不在
二维码的样式也多重多样了,以前黑白码,现在动的静的五颜六色的
今天,斌仔就介绍几款制作二维码比较花哨的软件,希望你能点赞👍
网页
动态二维码图片
动态二维码图片 只需要上传图片(不管动图还是静图),输入内容,点击生成即可生成特色二维码
例如下图:

九点二维码
九点二维码 也可以生成动态二维码,生成的技术就是给图片加一层二维码遮罩

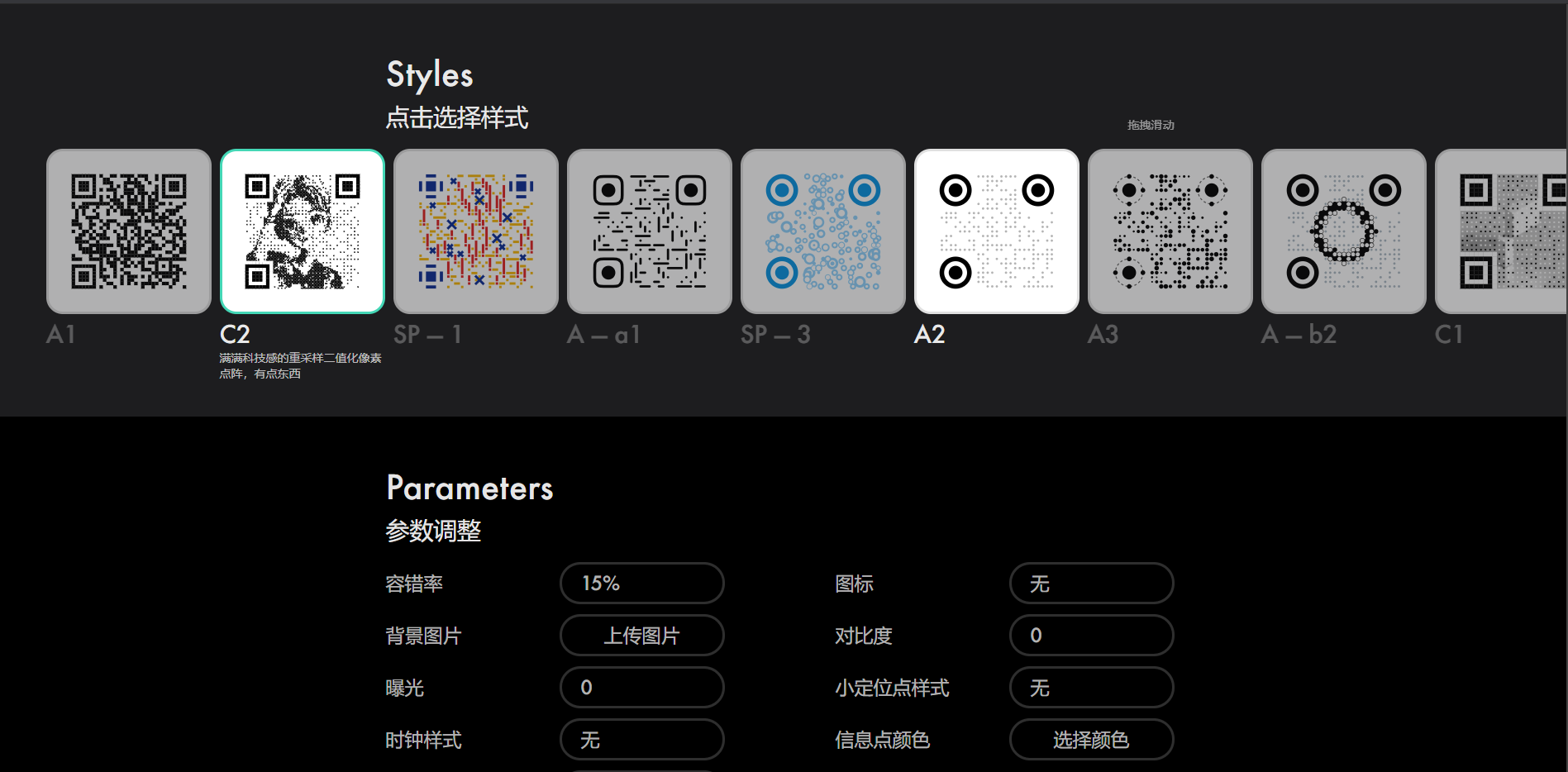
QRBTF
QRBTF 不能做动态二维码,但是有很多静态模板的网站

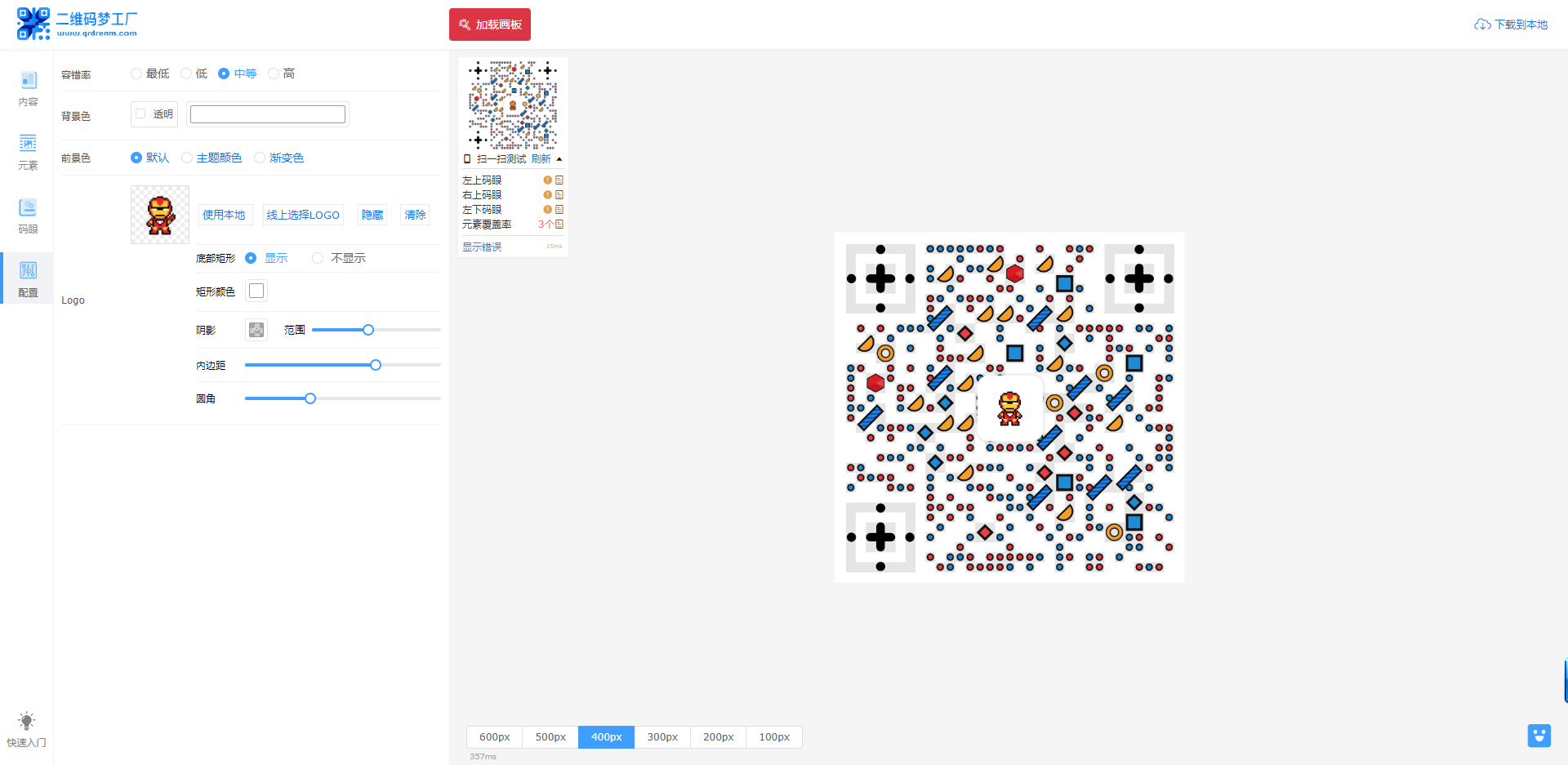
二维码工厂
二维码梦工厂 使用不懂图案生成的二维码也是个很不错的选择

Hovercode
Hovercode 可以制作圆形二维码的网站,还可以自定义颜色和logo。
软件
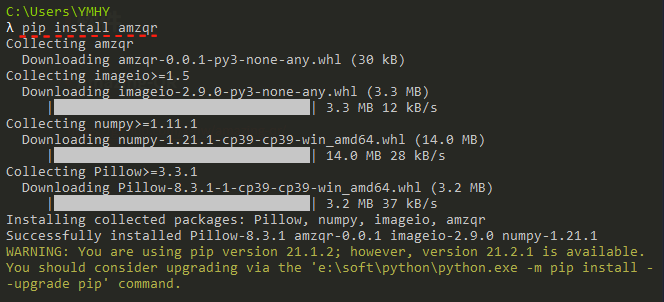
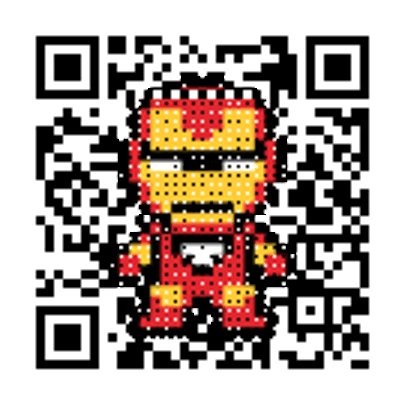
Amazing-QR
Amazing-QR 需要安装 Python 环境才能使用,嫌麻烦的可以换其他的方法
# pip 下载
pip install amzqr
# 彩色动图生成命令
amzqr http://weixin.qq.com/r/NygAGLHEpuzZrfV7930l -p D:\GangTieXia.gif -n D:\G angTie.gif -c


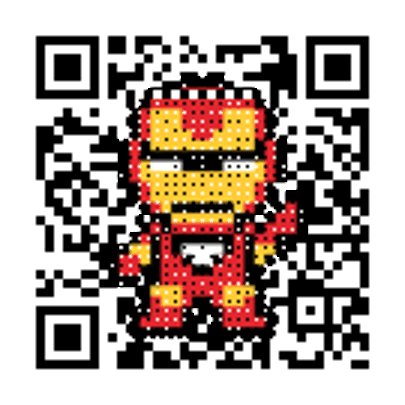
VisualQRC
VisualQRC 一款只支持Windows系统生成二维码的利器,动静二维码都可以


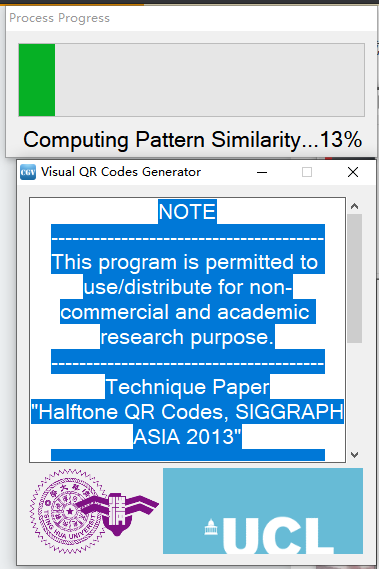
- 安装完软件,并打开,先让软件加载一下

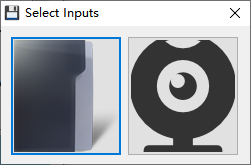
- 加载完成,可以选择文件或者摄像头

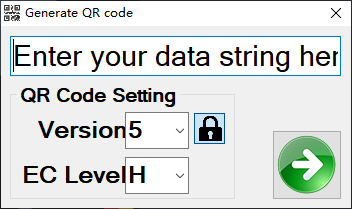
- 选择完后,输入文本或者网址(中文只能QQ扫才能不乱码)

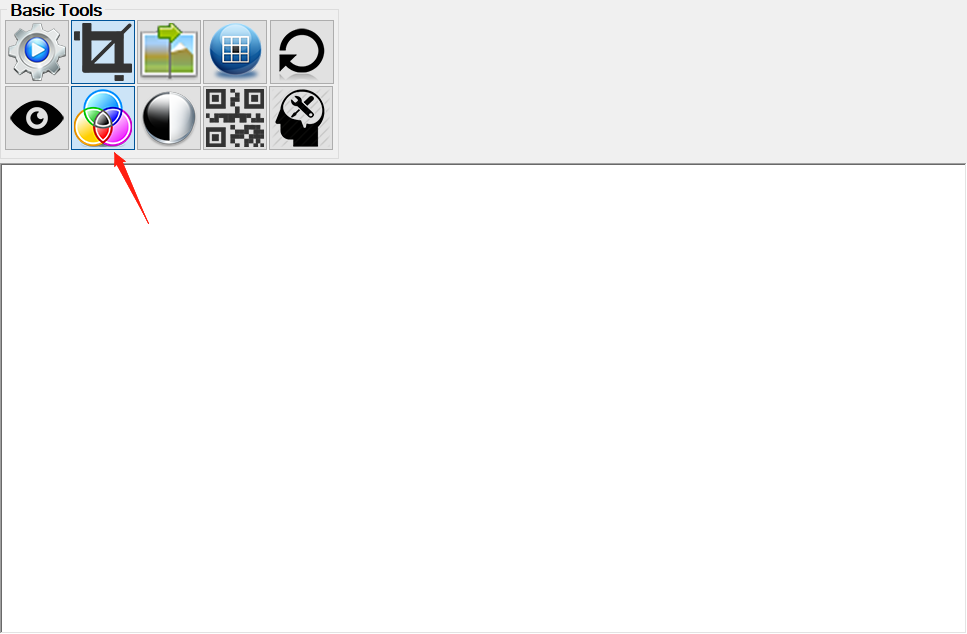
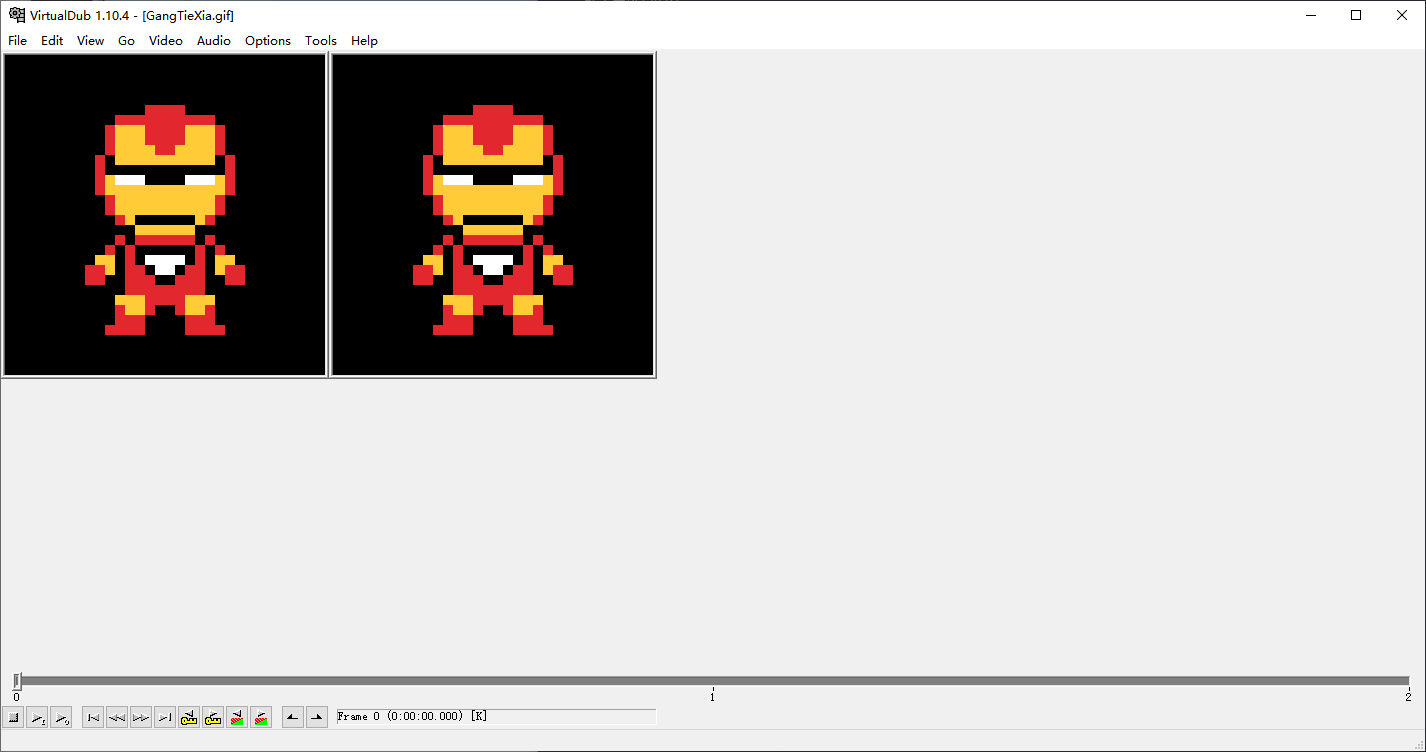
- 点击绿色大箭头到下面的界面,选择箭头所指的图标可以导出彩色图像(从左上到右下按钮翻译如下)
- 产生结果
- 进入裁剪模式:操作“鼠标右键移动”:调整ROl的大小。操作"鼠标左键+移动:移动ROI
- 应用反锐化蒙版滤镜(右击按钮调用参数对话框)
- 将屏幕居中
- 重启此程序
- 根据图像特征和用户笔画增强结果
- 生成彩色半色调
- 应用对比度增强 (右击按钮调用参数对话框)
- 返回二维码生成器
- 进入专家模式

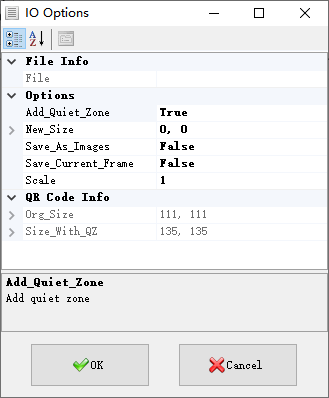
- 点击左上角导出按钮,查看参数,点击OK,即可导出二维码

- 最终效果如下图

- 动态图的区别就是:
将Gif转为AVI格式才能生成,需要用到VirtualDub软件来转换 -
打开VirtualDub.exe,点击File-Open Video file(快捷键:Ctrl+O),选择Gif动图

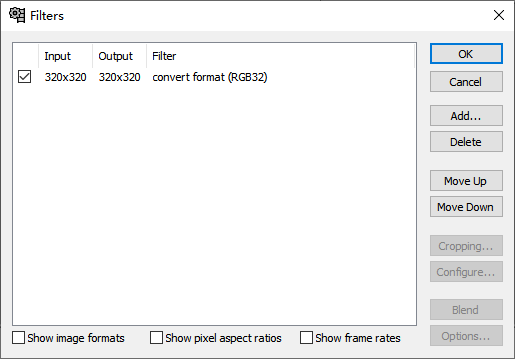
- 然后选择 Video->Filters->Add->Convert format,选择 32-Bit RGB,最后点击 ok:

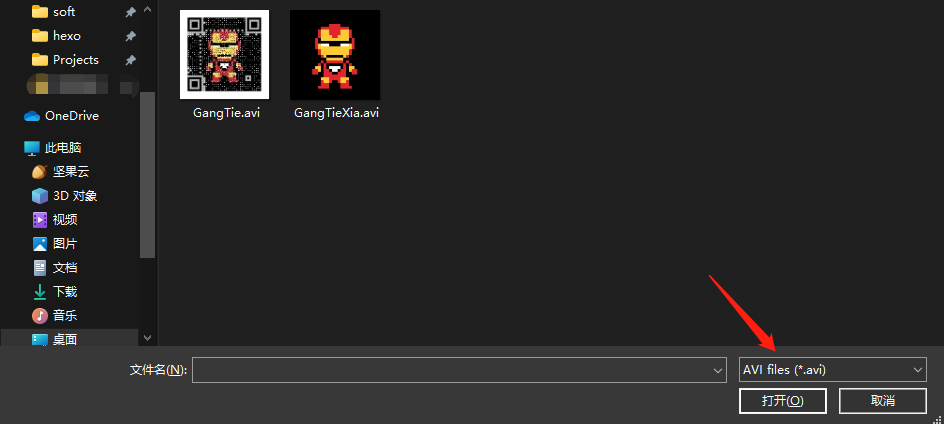
- 然后点击 file-save av AVI 保存处理后的视频文件(注意改文件名):

- 其余的生成步骤与静态的差不多,选择文件时,切换类型为:AVI Files

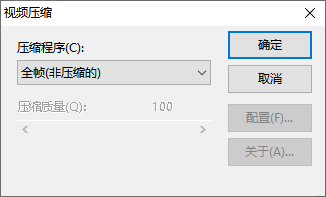
- 保存时,视频压缩选择:全帧,点击 确定,即可生成AVI动图二维码视频格式

- 使用 在线AVI转Gif工具 ,即可生成你想要的动图了
-
最终效果:

总结
个人感觉还是软件生成的比较细腻,如果你嫌麻烦,就直接用网页就行了
整理了这么多,消耗的不仅是时间,还有脑细胞,教程尽量写的简单易懂
如果你还有不懂的地方,可以在下面留言
支持一下
本文可能实际上也没有啥技术含量,但是写起来还是比较浪费时间的,在这个喧嚣浮躁的时代,个人博客越来越没有人看了,写博客感觉一直是用爱发电的状态。如果你恰巧财力雄厚,感觉本文对你有所帮助的话,可以考虑打赏一下本文,用以维持高昂的服务器运营费用(域名费用、服务器费用、CDN费用等)
| 微信 | 支付宝 |
|---|---|
 |
 |
没想到文章加入打赏列表没几天就有热心网友打赏了,斌仔创建了一个网页用以感谢 支持我的朋友,详情请看 打赏列表 | 文武科技社
你觉得这篇文章怎么样?


共有 0 条评论